HTML Quotation and Citation Elements
In this chapter we will go through the <blockquote>,<q>, <abbr>, <address>, <cite>, and <bdo> HTML elements.
| Tag | Description |
|---|---|
<abbr> | Defines an abbreviation or acronym |
<address> | Defines contact information for the author/owner of a document |
<bdo> | Defines the text direction |
<blockquote> | Defines a section that is quoted from another source |
<cite> | Defines the title of a work |
<q> | Defines a short inline quotation |
Example:
<!DOCTYPE html>
<html>
<body>
<p>Here is a quote from WWF's website:</p>
<blockquote cite="http://www.worldwildlife.org/who/index.html">
For 50 years, WWF has been protecting the future of nature.
The world's leading conservation organization,
WWF works in 100 countries and is supported by
1.2 million members in the United States and
close to 5 million globally.
</blockquote>
</body>
</html>
Output:

<blockquote> HTML element for Quotations
The HTML <blockquote> element defines a section that is quoted from another source.
Browsers usually indent <blockquote> elements.
<!DOCTYPE html>
<html>
<body>
<p>Browsers usually indent blockquote elements.</p>
<blockquote cite="http://www.worldwildlife.org/who/index.html">
For nearly 60 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by more than one million members in the United States and close to five million globally.
</blockquote>
</body>
</html>
Output:

<q> HTML element for Short Quotations
The HTML <q> tag defines a short quotation.
Browsers normally insert quotation marks around the quotation.
<!DOCTYPE html>
<html>
<body>
<p>Browsers usually insert quotation marks around the q element.</p>
<p>WWF's goal is to: <q>Build a future where people live in harmony with nature.</q></p>
</body>
</html>
Output:

<abbr> HTML element for Abbreviations
The HTML <abbr> tag defines an abbreviation or an acronym, like "HTML", "CSS", "Mr.", "Dr.", "ASAP", "ATM".
Marking abbreviations can give useful information to browsers, translation systems and search-engines.
Use the global title attribute to show the description for the abbreviation/acronym when you mouse over the element.
<!DOCTYPE html>
<html>
<body>
<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>
<p>Marking up abbreviations can give useful information to browsers, translation systems and search-engines.</p>
</body>
</html>
Output:

<address> HTML element for Contact Information
The HTML <address> tag defines the contact information for the author/owner of a document or an article.
The contact information can be an email address, URL, physical address, phone number, social media handle, etc.
The text in the <address> element usually renders in italic, and browsers will always add a line break before and after the <address> element.
<!DOCTYPE html>
<html>
<body>
<p>The HTML address element defines contact information (author/owner) of a document or article.</p>
<address>
Written by John Doe.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
</body>
</html>
Output:

<cite> HTML element for Work Title
The HTML <cite> tag defines the title of a creative work (e.g. a book, a poem, a song, a movie, a painting, a sculpture, etc.).
A person's name is not the title of a work.
The text in the <cite> element usually renders in italic.
<!DOCTYPE html>
<html>
<body>
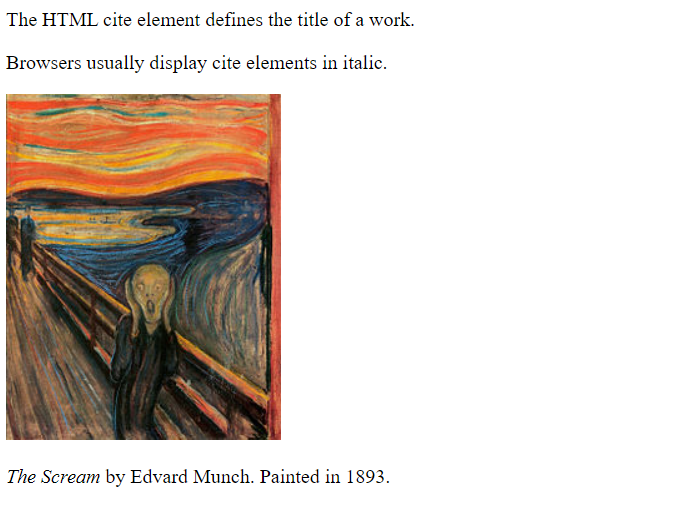
<p>The HTML cite element defines the title of a work.</p>
<p>Browsers usually display cite elements in italic.</p>
<img src="img_the_scream.jpg" width="220" height="277" alt="The Scream">
<p><cite>The Scream</cite> by Edvard Munch. Painted in 1893.</p>
</body>
</html>
Output:

<bdo> HTML element for Bi-Directional Override
BDO stands for Bi-Directional Override.
The HTML <bdo> tag is used to override the current text direction:
<!DOCTYPE html>
<html>
<body>
<p>If your browser supports bi-directional override (bdo), the next line will be written from right to left (rtl):</p>
<bdo dir="rtl">This line will be written from right to left</bdo>
</body>
</html>
Output: