HTML Tables
HTML table tag is used to display data in tabular form (row * column). There can be many columns in a row.
We can create a table to display data in tabular form, using <table> element, with the help of <tr> , <td>, and <th> elements.
In Each table, table row is defined by <tr> tag, table header is defined by <th>, and table data is defined by <td> tags.
HTML tables are used to manage the layout of the page e.g. header section, navigation bar, body content, footer section etc. But it is recommended to use div tag over table to manage the layout of the page.
HTML Table Tags
| Tag | Description |
|---|---|
<table> | Defines a table |
<th> | Defines a header cell in a table |
<tr> | Defines a row in a table |
<td> | Defines a cell in a table |
<caption> | Defines a table caption |
<colgroup> | Specifies a group of one or more columns in a table for formatting |
<col> | Specifies column properties for each column within a <colgroup> element |
<thead> | Groups the header content in a table |
<tbody> | Groups the body content in a table |
<tfoot> | Groups the footer content in a table |
Define an HTML Table
The <table> tag defines an HTML table.
Each table row is defined with a <tr> tag. Each table header is defined with a <th> tag. Each table data/cell is defined with a <td> tag.
By default, the text in <th> elements are bold and centered.
By default, the text in <td> elements are regular and left-aligned.
<table border="1">
<tr>
<th>First_Name</th>
<th>Last_Name</th>
<th>Marks</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
<td>60</td>
</tr>
<tr>
<td>James</td>
<td>William</td>
<td>80</td>
</tr>
<tr>
<td>Boe</td>
<td>Sironi</td>
<td>82</td>
</tr>
<tr>
<td>Terry</td>
<td>Sing</td>
<td>72</td>
</tr>
</table>
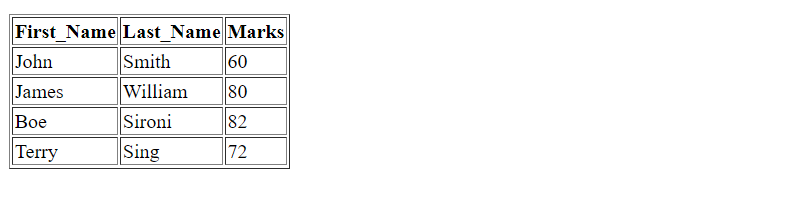
Output:

The <td> elements are the data containers of the table.
They can contain all sorts of HTML elements; text, images, lists, other tables, etc.
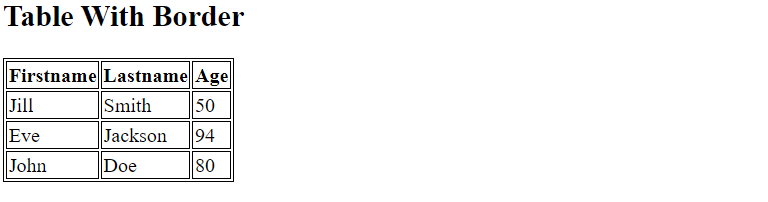
Add a Border
It is recommended to use border property of CSS to specify border in table.
To add a border to a table, use the CSS border property:
table, th, td {
border: 1px solid black;
}
Output:

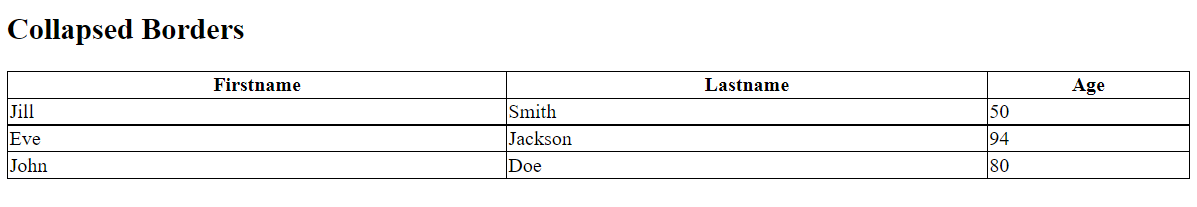
Collapsed Borders
To let the borders collapse into one border, add the CSS border-collapse property:
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
Output:

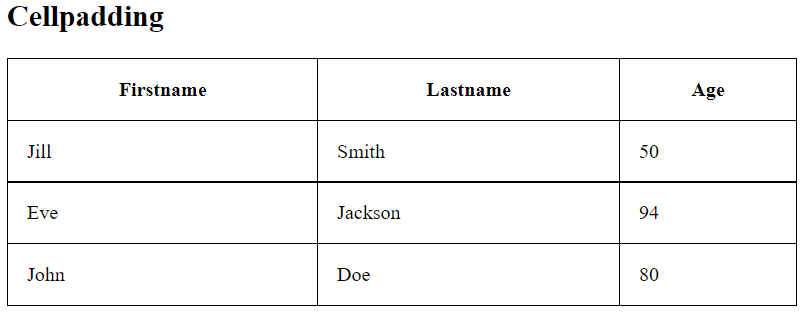
Cell Padding
Cell padding specifies the space between the cell content and its borders.
If you do not specify a padding, the table cells will be displayed without padding.
To set the padding, use the CSS padding property:
th, td {
padding: 15px;
}
Output:

Left-align Headings
By default, table headings are bold and centered.
To left-align the table headings, use the CSS text-align property:
th {
text-align: left;
}
Output:
Border Spacing
Border spacing specifies the space between the cells.
To set the border spacing for a table, use the CSS border-spacing property:
table {
border-spacing: 5px;
}
Output:
If the table has collapsed borders, border-spacing has no effect.
Cell that Spans Many Columns
To make a cell span more than one column, use the colspan attribute:
<table style="width:100%">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>55577854</td>
<td>55577855</td>
</tr>
</table>
Output:
Cell that Spans Many Rows
To make a cell span more than one row, use the rowspan attribute:
<table style="width:100%">
<tr>
<th>Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>
Output:
Add a Caption
To add a caption to a table, use the <caption> tag:
<table style="width:100%">
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$50</td>
</tr>
</table>
Output:
The <caption> tag must be inserted immediately after the <table> tag.
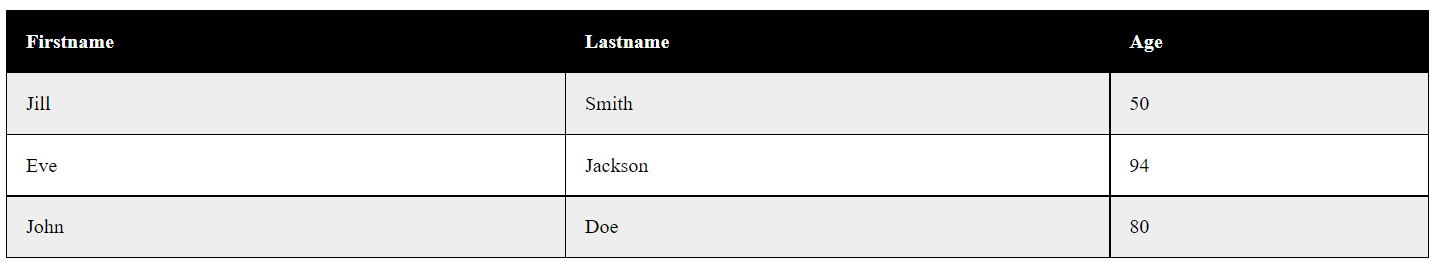
A Special Style for One Table
To define a special style for one particular table, add an id attribute to the table:
<table id="t01">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
Now you can define a special style for this table:
#t01 {
width: 100%;
background-color: #f1f1c1;
}
And add more styles:
#t01 tr:nth-child(even) {
background-color: #eee;
}
#t01 tr:nth-child(odd) {
background-color: #fff;
}
#t01 th {
color: white;
background-color: black;
}
Output: