CSS Borders
The CSS border properties allow you to specify the style, width, and color of an element's border.

The CSS border properties are given below:
border-styleborder-colorborder-widthborder-radiusbordershorthand
CSS Border Style
The border-style property specifies what kind of border to display.
The following values are allowed:
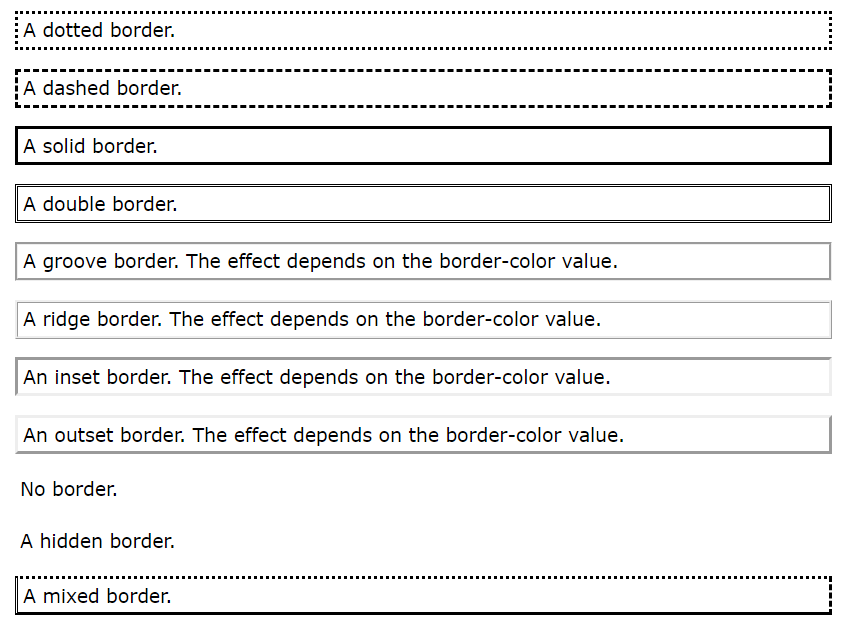
dotted- Defines a dotted borderdashed- Defines a dashed bordersolid- Defines a solid borderdouble- Defines a double bordergroove- Defines a 3D grooved border. The effect depends on the border-color valueridge- Defines a 3D ridged border. The effect depends on the border-color valueinset- Defines a 3D inset border. The effect depends on the border-color valueoutset- Defines a 3D outset border. The effect depends on the border-color valuenone- Defines no borderhidden- Defines a hidden border
The border-style property can have from one to four values (for the top border, right border, bottom border, and the left border).
Example:
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
Output:

None of the OTHER CSS border properties (which you will learn more about in the next chapters) will have ANY effect unless the border-style property is set!
Some other examples:
If the border-style property has four values:
- border-style: dotted solid double dashed;
- top border is dotted
- right border is solid
- bottom border is double
- left border is dashed
If the border-style property has three values:
- border-style: dotted solid double;
- top border is dotted
- right and left borders are solid
- bottom border is double
If the border-style property has two values:
- border-style: dotted solid;
- top and bottom borders are dotted
- right and left borders are solid
If the border-style property has one value:
- border-style: dotted;
- all four borders are dotted
CSS border-width
The border-width property is used to set the border's width. It is set in pixels. You can also use the one of the three pre-defined values, thin, medium or thick to set the width of the border.
The border-width property is not used alone. It is always used with other border properties like "border-style" property to set the border first otherwise it will not work.
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
}
p.three {
border-style: solid;
border-width: 1px;
}
</style>
</head>
<body>
<p class="one">Write your text here.</p>
<p class="two">Write your text here.</p>
<p class="three">Write your text here.</p>
</body>
</html>
CSS border-color
There are three methods to set the color of the border.
- Name: It specifies the color name. For example: "red".
- RGB: It specifies the RGB value of the color. For example: "rgb(255,0,0)".
- Hex: It specifies the hex value of the color. For example: "#ff0000".
There is also a border color named "transparent". If the border color is not set it is inherited from the color property of the element.
The "border-color" property does not work if it is used alone. Use the "border-style" property to set the borders first.
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: #98bf21;
}
</style>
</head>
<body>
<p class="one">Red border</p>
<p class="two">Green border</p>
</body>
</html>
You can specify side colors. The border-color property can have from one to four values (for the top border, right border, bottom border, and the left border).
p.one {
border-style: solid;
border-color: red green blue yellow;
/* red top, green right, blue bottom and yellow left */
}
You can define colors in HEX, RGB or HSL.
p.one {
border-style: solid;
border-color: #ff0000; /* red */
}
p.one {
border-style: solid;
border-color: rgb(255, 0, 0); /* red */
}
p.one {
border-style: solid;
border-color: hsl(0, 100%, 50%); /* red */
}
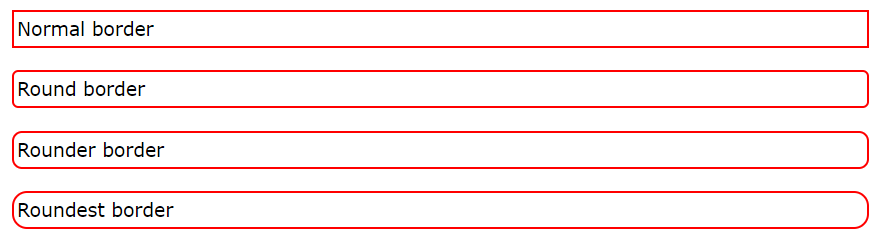
CSS border-radius
he border-radius property is used to add rounded borders to an element.
It is shorthand for border top-left-radius, border-top-right-radius, border-bottom-right-radius and border-bottom-left-radius. It gives the rounded shape to the corners of the border of an element. We can specify the border for all four corners of the box in a single declaration using the border-radius. The values of this property can be defined in percentage or length units.
This CSS property includes the properties that are tabulated as follows:
| Property | Description |
|---|---|
border-top-left-radius | It is used to set the border-radius for the top-left corner |
border-top-right-radius | It is used to set the border-radius for the top-right corner |
border-bottom-right-radius | It is used to set the border-radius for the bottom-right corner |
border-bottom-left-radius | It is used to set the border-radius for the bottom-left corner |
Example:

CSS Border - Shorthand Property
Like you saw in the previous page, there are many properties to consider when dealing with borders.
To shorten the code, it is also possible to specify all the individual border properties in one property.
The border property is a shorthand property for the following individual border properties:
border-widthborder-style(required)border-color
Example
p {
border: 5px solid red;
}
Output:
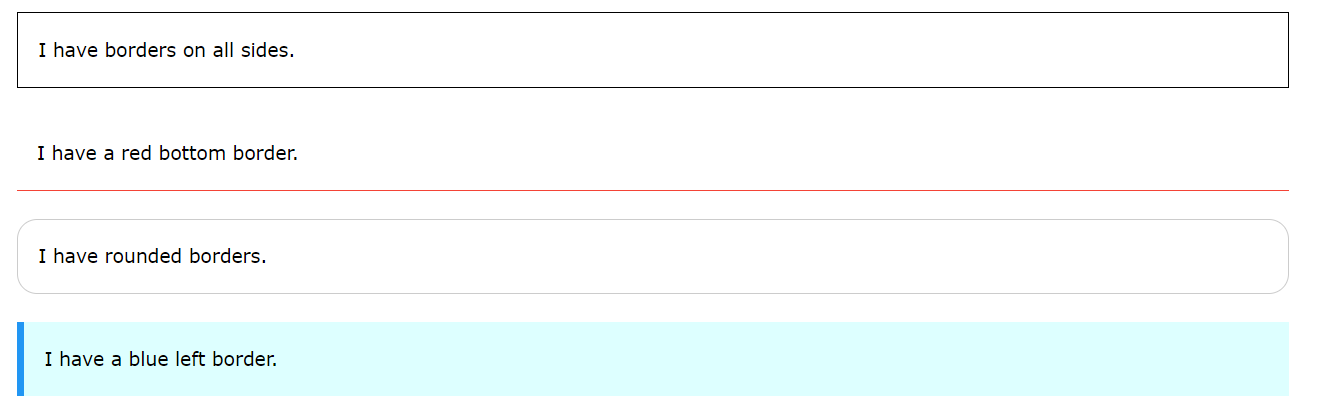
You can also specify all the individual border properties for just one side:
p {
border-bottom: 6px solid red;
background-color: lightgrey;
}
Output: