CSS Lists
Lists can be classified as ordered lists (<ul>) and unordered lists(<ol>).
In ordered lists, marking of the list items is with alphabet and numbers, while in unordered lists, the list items are marked using bullets.
We can style the lists using CSS. For example:
- Set the distance between the text and the marker in the list;
- Specify an image for the marker instead of using the number or bullet point;
- Control the marker appearance and shape;
- Place the marker outside or inside the box that contains the list items;
- Set the background colors to list items and lists.
The CSS properties to style the lists are given as follows:
- list-style-type: This property is responsible for controlling the appearance and shape of the marker.
- list-style-position: It specifies the position of the marker.
- list-style-image: It sets an image for the marker instead of the number or a bullet point.
- list-style: It is the shorthand property of the above properties.
- marker-offset: It is used to specify the distance between the text and the marker. It is unsupported in IE6 or Netscape 7.
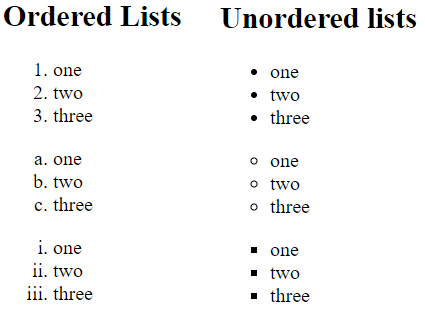
list-style-type property
It is used to change the default list type of marker to any other type such as square, circle, roman numerals, Latin letters, and many more. By default, the ordered list items are numbered with Arabic numerals (1, 2, 3, etc.), and the items in an unordered list are marked with round bullets (•).
If we set its value to none, it will remove the markers/bullets.
The list also includes the default padding and margin. To remove this, we need to add padding:0 and margin:0 to <ol> and <ul>.
Example:
<html>
<head>
<style>
.num{
list-style-type:decimal;
}
.alpha{
list-style-type:lower-alpha;
}
.roman{
list-style-type:lower-roman;
}
.circle{
list-style-type:circle;
}
.square{
list-style-type:square;
}
.disc{
list-style-type:disc;
}
</style>
</head>
<body>
<h2>Ordered Lists</h2>
<ol class="num">
<li>one</li>
<li>two</li>
<li>three</li>
</ol>
<ol class="alpha">
<li>one</li>
<li>two</li>
<li>three</li>
</ol>
<ol class="roman">
<li>one</li>
<li>two</li>
<li>three</li>
</ol>
<h2>Unordered lists</h2>
<ul class="disc">
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
<ul class="circle">
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
<ul class="square">
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
</body>
</html>
Output:

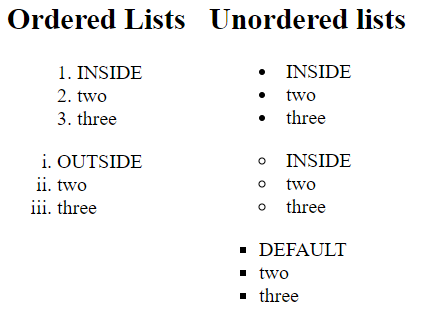
list-style-position property
It represents whether the appearing of the marker is inside or outside of the box containing the bullet points. It includes two values:
- inside: It means that the bullet points will be in the list item. In this, if the text goes on the second line, then the text will be wrap under the marker.
- outside: It represents that the bullet points will be outside the list item. It is the default value.
Example:
<html>
<head>
<style>
.num{
list-style-type:decimal;
list-style-position:inside;
}
.roman{
list-style-type:lower-roman;
list-style-position:outside;
}
.circle{
list-style-type:circle;
list-style-position:inside;
}
.square{
list-style-type:square;
}
.disc{
list-style-type:disc;
list-style-position:inside;
}
</style>
</head>
<body>
<h2>Ordered Lists</h2>
<ol class="num">
<li>INSIDE</li>
<li>two</li>
<li>three</li>
</ol>
<ol class="roman">
<li>OUTSIDE</li>
<li>two</li>
<li>three</li>
</ol>
<h2>Unordered lists</h2>
<ul class="disc">
<li>INSIDE</li>
<li>two</li>
<li>three</li>
</ul>
<ul class="circle">
<li>INSIDE</li>
<li>two</li>
<li>three</li>
</ul>
<ul class="square">
<li>DEFAULT</li>
<li>two</li>
<li>three</li>
</ul>
</body>
</html>
Output:

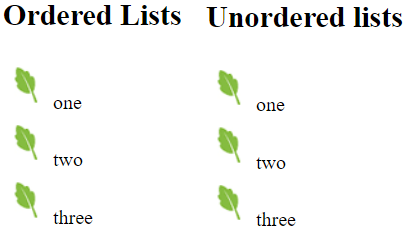
list-style-image property
It specifies an image as the marker. Using this property, we can set the image bullets. Its syntax is similar to the background-image property. If it does not find the corresponding image, the default bullets will be used.
<html>
<head>
<style>
.order{
list-style-image: url(img.png);
}
.unorder{
list-style-image: url(img.png);
}
</style>
</head>
<body>
<h2>Ordered Lists</h2>
<ol class="order">
<li>one</li>
<li>two</li>
<li>three</li>
</ol>
<h2>Unordered lists</h2>
<ul class="unorder">
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
</body>
</html>
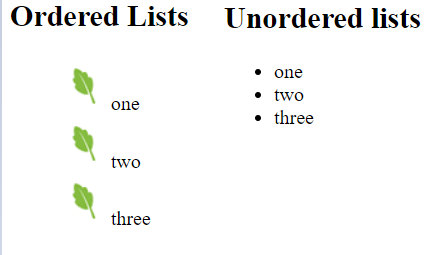
Output:

list-style property
It is the shorthand property that is used to set all list properties in one expression. The order of the values of this property is type, position, and image. But if any property value is missing, then the default value will be inserted.
<html>
<head>
<style>
.order{
list-style: lower-alpha inside url(img.png);
}
.unorder{
list-style: disc outside;
}
</style>
</head>
<body>
<h2>Ordered Lists</h2>
<ol class="order">
<li>one</li>
<li>two</li>
<li>three</li>
</ol>
<h2>Unordered lists</h2>
<ul class="unorder">
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
</body>
</html>
Output:

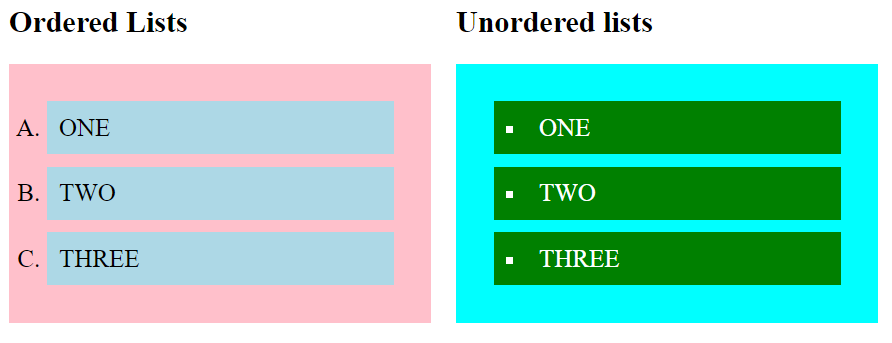
Styling Lists with colors
To make the lists more attractive and interesting, we can style lists with colors. The addition of anything to the <ul> or <ol> tag will affect the entire list, whereas the addition to the individual <li> tag will affect the items of the corresponding list.
<html>
<head>
<style>
.order{
list-style: upper-alpha;
background: pink;
padding:20px;
}
.order li{
background: lightblue;
padding:10px;
font-size:20px;
margin:10px;
}
.unorder{
list-style: square inside;
background: cyan;
padding:20px;
}
.unorder li{
background: green;
color:white;
padding:10px;
font-size:20px;
margin:10px;
}
</style>
</head>
<body>
<h2>Ordered Lists</h2>
<ol class="order">
<li>ONE</li>
<li>TWO</li>
<li>THREE</li>
</ol>
<h2>Unordered lists</h2>
<ul class="unorder">
<li>ONE</li>
<li>TWO</li>
<li>THREE</li>
</ul>
</body>
</html>
Output: