CSS Syntax
A CSS rule set contains a selector and a declaration block.
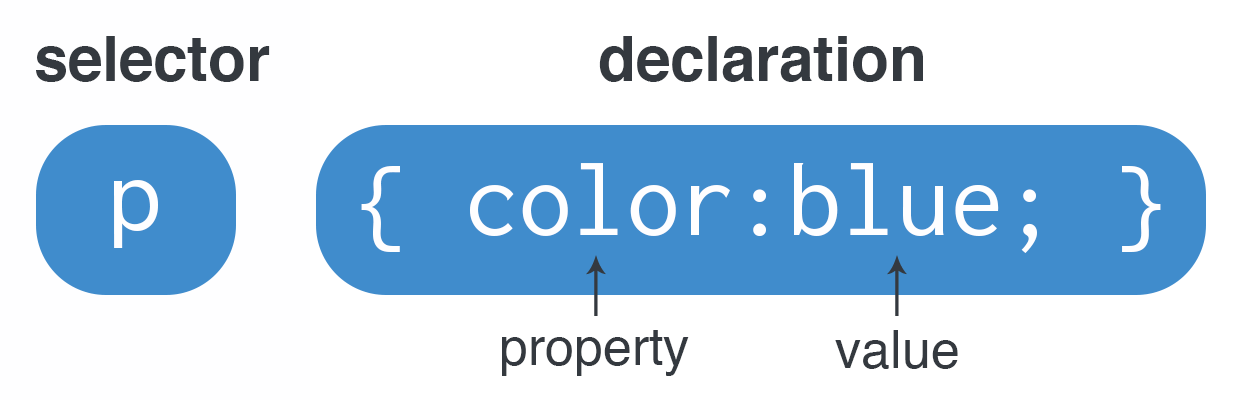
Example:

where:
- The selector points to the HTML element you want to style.
- The declaration block contains one or more declarations separated by semicolons.
- Each declaration includes a CSS property name and a value, separated by a colon.
- Multiple CSS declarations are separated with semicolons, and declaration blocks are surrounded by curly braces.
Example:
All <p> elements will be center-aligned, with a red text color:
p {
color: red;
text-align: center;
}
Explanation:
pis a selector in CSS (it points to the HTML element you want to style:<p>).coloris a property, andredis the property valuetext-alignis a property, andcenteris the property value