CSS Outline
An outline is a line drawn outside the element's border.
CSS Outline
An outline is a line that is drawn around elements, OUTSIDE the borders, to make the element "stand out".
Example:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.box {
background-color: #eee;
outline: 3px solid red;
border: 3px solid lightgreen;
padding: 5px 10px;
}
</style>
</head>
<body>
<div class="box">This is a div with outline</div>
</body>
</html>
Output:
CSS has the following outline properties:
| Property | Description |
|---|---|
outline-style | Sets the style of an outline |
outline-color | Sets the color of an outline |
outline-width | Sets the width of an outline |
outline-offset | Specifies the space between an outline and the edge or border of an element |
outline | A shorthand property for setting outline-width, outline-style, and outline-color in one declaration |
Outline differs from borders! Unlike border, the outline is drawn outside the element's border, and may overlap other content. Also, the outline is NOT a part of the element's dimensions; the element's total width and height is not affected by the width of the outline.
CSS Outline Style
The outline-style property specifies the style of the outline, and can have one of the following values:
dotted- Defines a dotted outlinedashed- Defines a dashed outlinesolid- Defines a solid outlinedouble- Defines a double outlinegroove- Defines a 3D grooved outlineridge- Defines a 3D ridged outlineinset- Defines a 3D inset outlineoutset- Defines a 3D outset outlinenone- Defines no outlinehidden- Defines a hidden outline
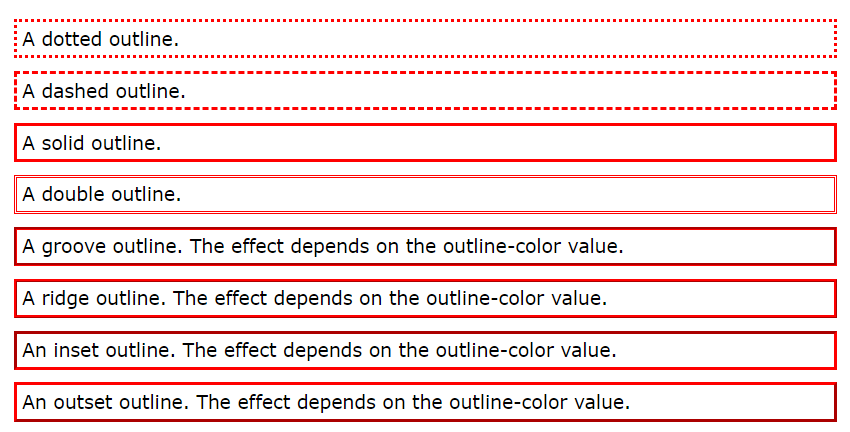
The following example shows the different outline-style values:
p.dotted {
outline-style: dotted;
}
p.dashed {
outline-style: dashed;
}
p.solid {
outline-style: solid;
}
p.double {
outline-style: double;
}
p.groove {
outline-style: groove;
}
p.ridge {
outline-style: ridge;
}
p.inset {
outline-style: inset;
}
p.outset {
outline-style: outset;
}

None of the other outline properties (which we see below) will have ANY effect unless the outline-style property is
set!
CSS Outline Width
The outline-width property specifies the width of the outline, and can have one of the following values:
- thin (typically 1px)
- medium (typically 3px)
- thick (typically 5px)
- A specific size (in px, pt, cm, em, etc)
The following example shows some outlines with different widths:
p.ex1 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thin;
}
p.ex2 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: medium;
}
p.ex3 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thick;
}
p.ex4 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: 4px;
}
CSS Outline Color
The outline-color property is used to set the color of the outline.
The color can be set by:
- name - specify a color name, like "red"
- HEX - specify a hex value, like "#ff0000"
- RGB - specify a RGB value, like "rgb(255,0,0)"
- HSL - specify a HSL value, like "hsl(0, 100%, 50%)"
- invert - performs a color inversion (which ensures that the outline is visible, regardless of color background)
The following example shows some different outlines with different colors. Also notice that these elements also have a thin black border inside the outline:
p.ex1 {
border: 2px solid black;
outline-style: solid;
outline-color: red;
}
p.ex2 {
border: 2px solid black;
outline-style: dotted;
outline-color: blue;
}
p.ex3 {
border: 2px solid black;
outline-style: outset;
outline-color: grey;
}
You can set border color using HEX values, RGB values, HSL values. You can learn more about HEX, RGB and HSL values in our CSS color chapter.
You can use outline-color: invert to perform a color inversion.
This ensures that the outline is visible, regardless of color background.
CSS Outline - Shorthand property
The outline property is a shorthand property for setting the following individual outline properties:
outline-widthoutline-style(required)outline-color
The outline property is specified as one, two, or three values from the list above. The order of the values does not
matter.
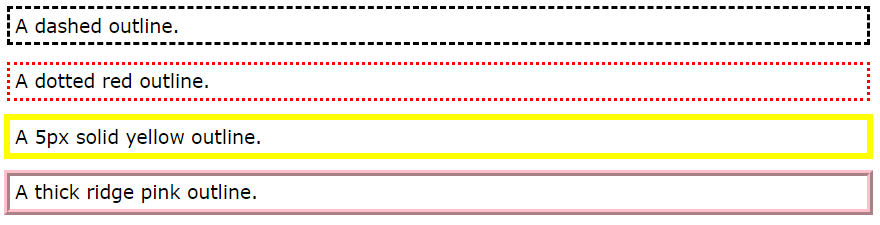
The following example shows some outlines specified with the shorthand outline property:
p.ex1 {
outline: dashed;
}
p.ex2 {
outline: dotted red;
}
p.ex3 {
outline: 5px solid yellow;
}
p.ex4 {
outline: thick ridge pink;
}

CSS Outline Offset
The outline-offset property adds space between an outline and the edge/border of an element. The space between an
element and its outline is transparent.