CSS Text Alignment
Text Alignment
The text-align property is used to set the horizontal alignment of a text.
A text can be left or right aligned, centered, or justified.
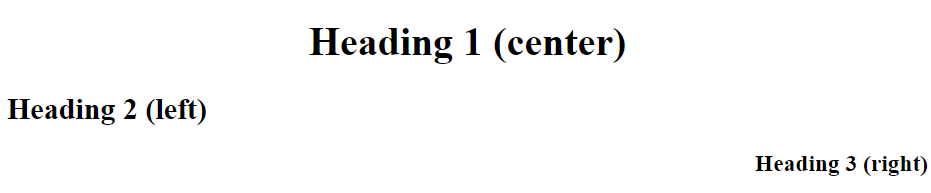
The following example shows center aligned, and left and right aligned text (left alignment is default if text direction is left-to-right, and right alignment is default if text direction is right-to-left):
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}

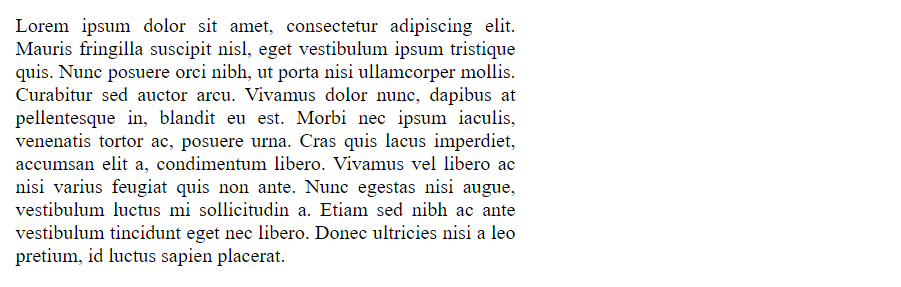
When the text-align property is set to "justify", each line is stretched so that every line has equal width, and the left and right margins are straight (like in magazines and newspapers):
div {
text-align: justify;
}

Text Direction
The direction and unicode-bidi properties can be used to change the text direction of an element:
p {
direction: rtl;
unicode-bidi: bidi-override;
}
Vertical Alignment
The vertical-align property sets the vertical alignment of an element.
For example: set the vertical alignment of an image in a text
img.a {
vertical-align: baseline;
}
img.b {
vertical-align: text-top;
}
img.c {
vertical-align: text-bottom;
}
img.d {
vertical-align: sub;
}
img.e {
vertical-align: super;
}