CSS Font
CSS Font property is used to control the look of texts. By the use of CSS font property you can change the text size, color, style and more. You have already studied how to make text bold or underlined. Here, you will also know how to resize your font using percentage.
These are some important font attributes:
- CSS Font color: This property is used to change the color of the text. (standalone attribute)
- CSS Font family: This property is used to change the face of the font.
- CSS Font size: This property is used to increase or decrease the size of the font.
- CSS Font style: This property is used to make the font bold, italic or oblique.
- CSS Font variant: This property creates a small-caps effect.
- CSS Font weight: This property is used to increase or decrease the boldness and lightness of the font.
1. CSS Font Color
CSS font color is a standalone attribute, although it seems that it is a part of CSS fonts. It is used to change the color of the text.
There are three different formats to define a color:
- By a color name
- By hexadecimal value
- By RGB
In the below example, we have defined all these formats:
<!DOCTYPE html>
<html>
<head>
<style>
body { font-size: 100%; }
h1 { color: red; }
h2 { color: #9000A1; }
p { color:rgb(0, 220, 98); }
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
</body>
</html>
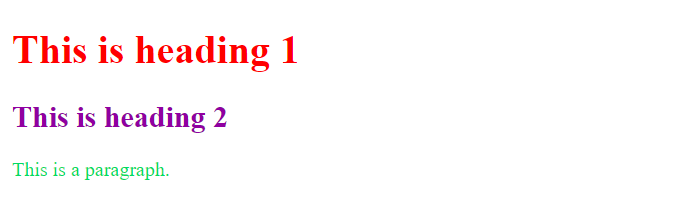
Output:

2. CSS Font Family
CSS font family can be divided in two types:
- Generic family: It includes Serif, Sans-serif, and Monospace.
- Font family: It specifies the font family name like Arial, New Times Roman etc.
Serif: Serif fonts include small lines at the end of characters. Example of serif: Times new roman, Georgia etc.
Sans-serif: A sans-serif font doesn't include the small lines at the end of characters. Example of Sans-serif: Arial, Verdana etc.
On computer screens, sans-serif fonts are considered easier to read than serif fonts.
<html>
<head>
<style>
body { font-size: 100%; }
h1 { font-family: sans-serif; }
h2 { font-family: serif; }
p { font-family: monospace; }
</style>
</head>
<body>
<h1>This heading is shown in sans-serif.</h1>
<h2>This heading is shown in serif.</h2>
<p>This paragraph is written in monospace.</p>
</body>
</html>
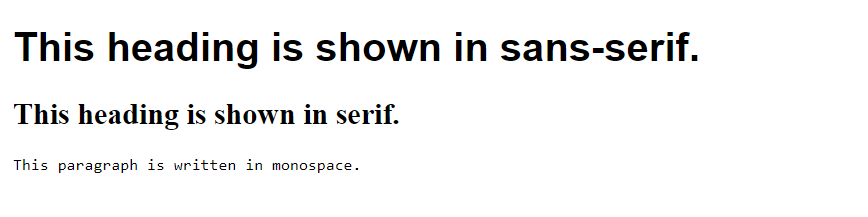
Output:

3. CSS Font Size
CSS font size property is used to change the size of the font.
These are the possible values that can be used to set the font size:
| Font Size Value | Description |
|---|---|
| xx-small | used to display the extremely small text size. |
| x-small | used to display the extra small text size. |
| small | used to display small text size. |
| medium | used to display medium text size. |
| large | used to display large text size. |
| x-large | used to display extra large text size. |
| xx-large | used to display extremely large text size. |
| smaller | used to display comparatively smaller text size. |
| larger | used to display comparatively larger text size. |
| size in pixels or % | used to set value in percentage or in pixels. |
Example:
<html>
<head>
<title>Practice CSS font-size property</title>
</head>
<body>
<p style="font-size:xx-small;">Extremely small</p>
<p style="font-size:x-small;">Extra small</p>
<p style="font-size:small;">Small</p>
<p style="font-size:medium;">Medium</p>
<p style="font-size:large;">Large</p>
<p style="font-size:x-large;">Extra large</p>
<p style="font-size:xx-large;">Extremely large</p>
<p style="font-size:smaller;">Smaller</p>
<p style="font-size:larger;">Larger</p>
<p style="font-size:200%;">This font size is set on 200%</p>
<p style="font-size:20px;">This font size is 20 pixels</p>
</body>
</html>
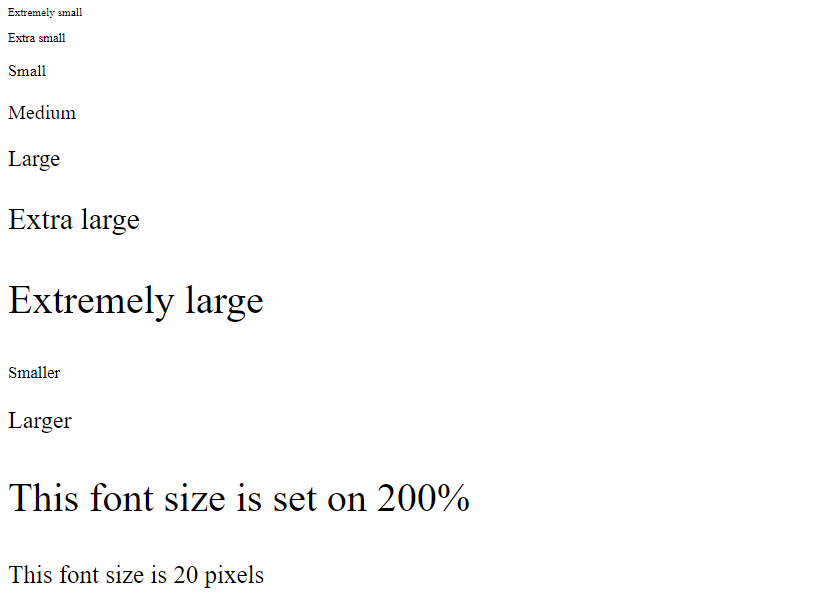
Output:

4. CSS Font Style
CSS Font style property defines what type of font you want to display. It may be italic, oblique, or normal.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
body { font-size: 100%; }
h2 { font-style: italic; }
h3 { font-style: oblique; }
h4 { font-style: normal; }
</style>
</head>
<body>
<h2>This heading is shown in italic font.</h2>
<h3>This heading is shown in oblique font.</h3>
<h4>This heading is shown in normal font.</h4>
</body>
</html>
Output:

5. CSS Font Variant
CSS font variant property specifies how to set font variant of an element. It may be normal and small-caps.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
p { font-variant: small-caps; }
h3 { font-variant: normal; }
</style>
</head>
<body>
<h3>This heading is shown in normal font.</h3>
<p>This paragraph is shown in small font.</p>
</body>
</html>
Output:
6. CSS Font Weight
CSS font weight property defines the weight of the font and specify that how bold a font is. The possible values of font weight may be normal, bold, bolder, lighter or number (100, 200..... upto 900).
Example:
<!DOCTYPE html>
<html>
<body>
<p style="font-weight:bold;">This font is bold.</p>
<p style="font-weight:bolder;">This font is bolder.</p>
<p style="font-weight:lighter;">This font is lighter.</p>
<p style="font-weight:100;">This font is 100 weight.</p>
<p style="font-weight:200;">This font is 200 weight.</p>
<p style="font-weight:300;">This font is 300 weight.</p>
<p style="font-weight:400;">This font is 400 weight.</p>
<p style="font-weight:500;">This font is 500 weight.</p>
<p style="font-weight:600;">This font is 600 weight.</p>
<p style="font-weight:700;">This font is 700 weight.</p>
<p style="font-weight:800;">This font is 800 weight.</p>
<p style="font-weight:900;">This font is 900 weight.</p>
</body>
</html>
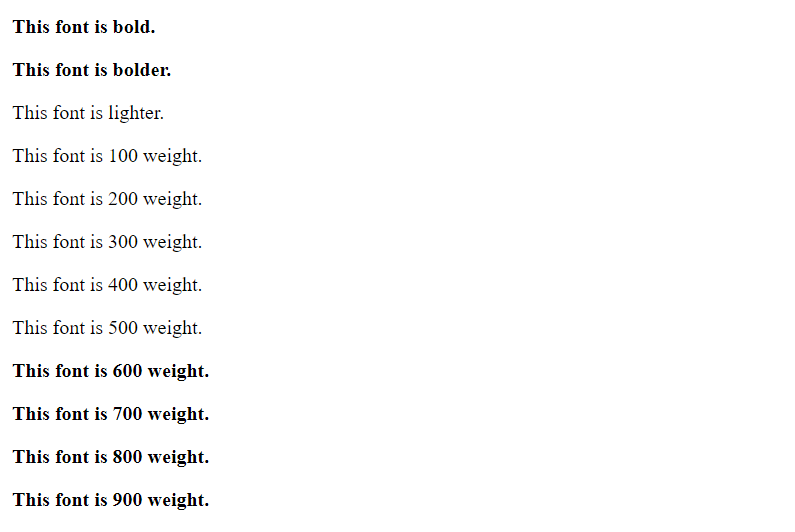
Output: