CSS Great Font Pairings
Great font pairings are essential to great design.
Font Pairing Rules
Here are some basic rules to create great font pairings:
1. Complement
It is always safe to find font pairings that complement one another.
A great font combination should harmonize, without being too similar or too different.
2. Use Font Superfamilies
A font superfamily is a set of fonts designed to work well together. So, using different fonts within the same superfamily is safe.
For example, the Lucida superfamily contains the following fonts: Lucida Sans, Lucida Serif, Lucida Typewriter Sans, Lucida Typewriter Serif and Lucida Math.
3. Contrast is King
Two fonts that are too similar will often conflict. However, contrasts, done the right way, brings out the best in each font.
Example: Combining serif with sans serif is a well known combination.
A strong superfamily includes both serif and sans serif variations of the same font (e.g. Lucida and Lucida Sans).
4. Choose Only One Boss
One font should be the boss. This establishes a hierarchy for the fonts on your page. This can be achieved by varying the size, weight and color.
Example:
body {
background-color: black;
font-family: Verdana, sans-serif;
font-size: 16px;
color: gray;
}
h1 {
font-family: Georgia, serif;
font-size: 60px;
color: white;
}
Popular Font Pairings
Below, we have shown some popular font pairings that will suit many brands and contexts.
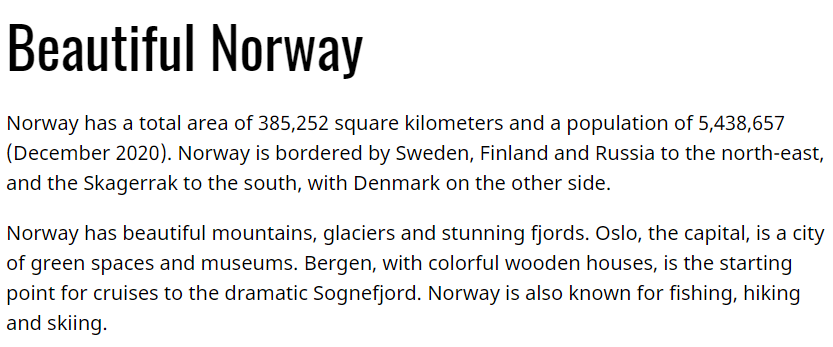
Georgia and Verdana
Georgia and Verdana is a classic combination. It also sticks to the web safe font standards. Use the "Georgia" font for headings, and "Verdana" for text
Example:

Helvetica and Garamond
Helvetica and Garamond is another classic combination that uses web safe fonts. Use the "Helvetica" font for headings, and "Garamond" for text.

Popular Google Font Pairings
If you do not want to use standard fonts in HTML, you can use Google Fonts.
Google Fonts are free to use, and have more than 1000 fonts to choose from.
Below are some popular Google Web Font Pairings.
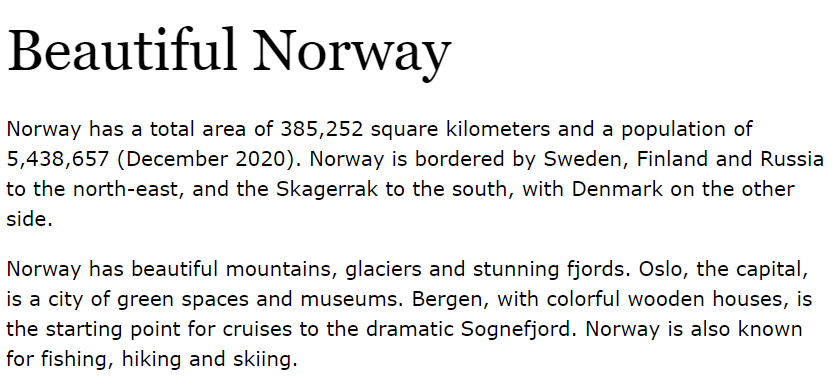
Merriweather and Open Sans
Use the "Merriweather" font for headings, and "Open Sans" for text.

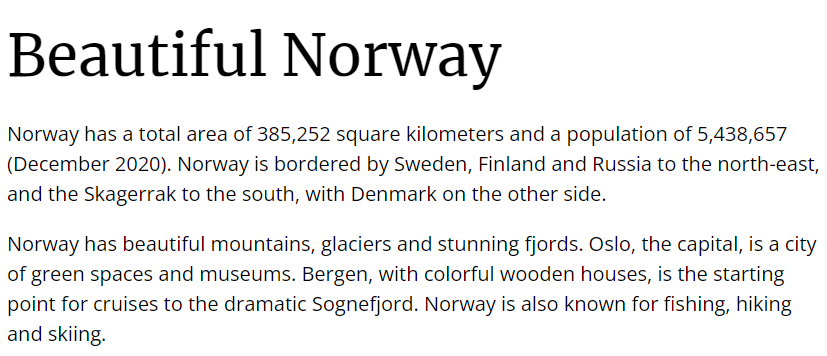
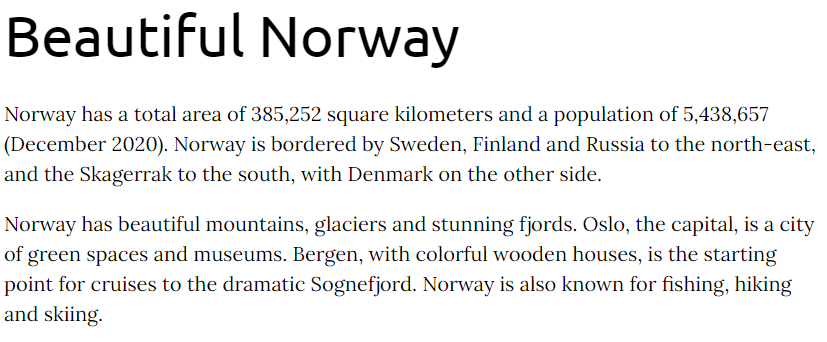
Ubuntu and Lora
Use the "Ubuntu" font for headings, and "Lora" for text.

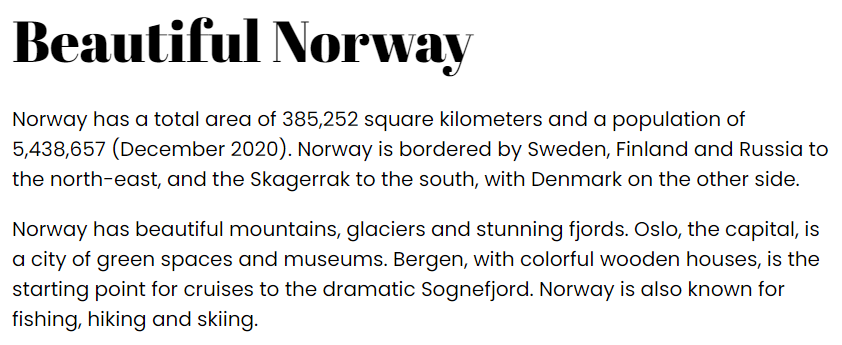
Abril Fatface and Poppins
Use the "Abril Fatface" font for headings, and "Poppins" for text.

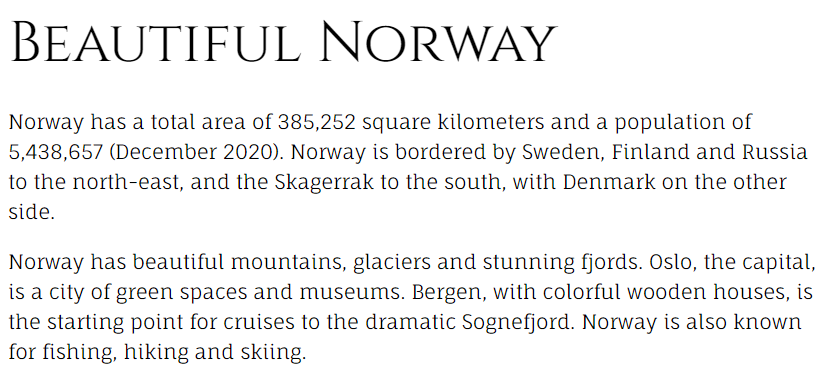
Cinzel and Fauna One
Use the "Cinzel" font for headings, and "Fauna One" for text.

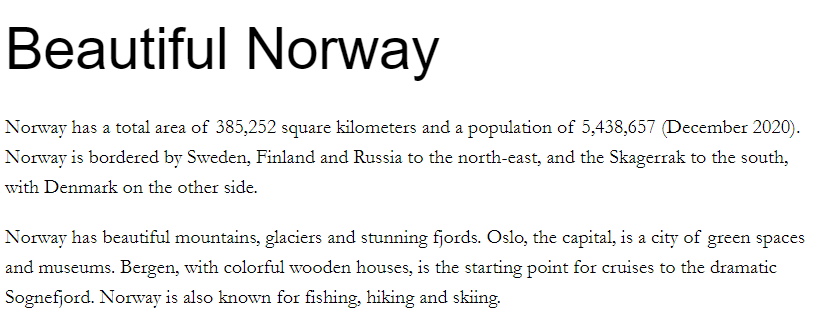
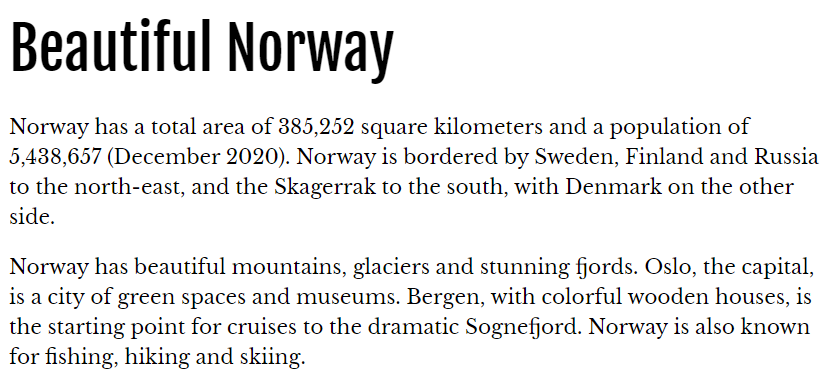
Fjalla One and Libre Baskerville
Use the "Fjalla One" font for headings, and "Libre Baskerville" for text.

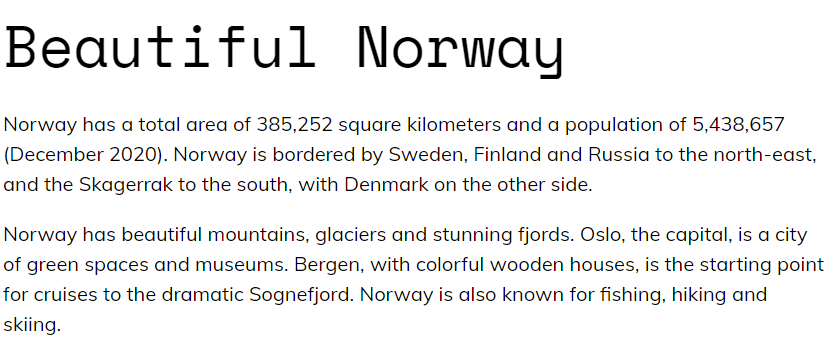
Space Mono and Muli
Use the "Space Mono" font for headings, and "Muli" for text.

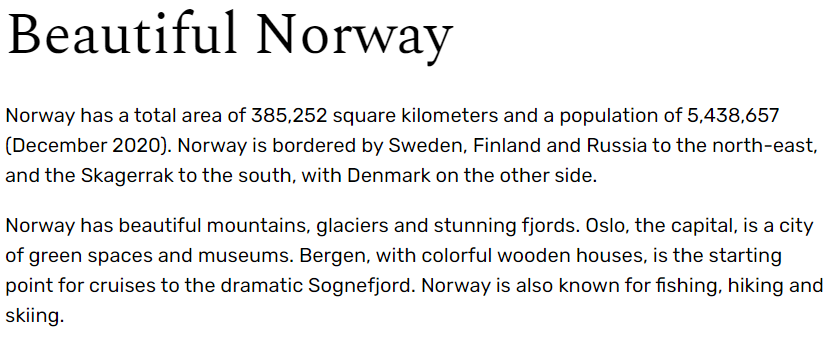
Spectral and Rubik
Use the "Spectral" font for headings, and "Rubik" for text.

Oswald and Noto Sans
Use the "Oswald" font for headings, and "Noto Sans" for text.